表单登录
Spring Security 支持通过 HTML 表单提供用户名和密码。本节详细介绍基于表单的认证在 Spring Security 中如何工作。
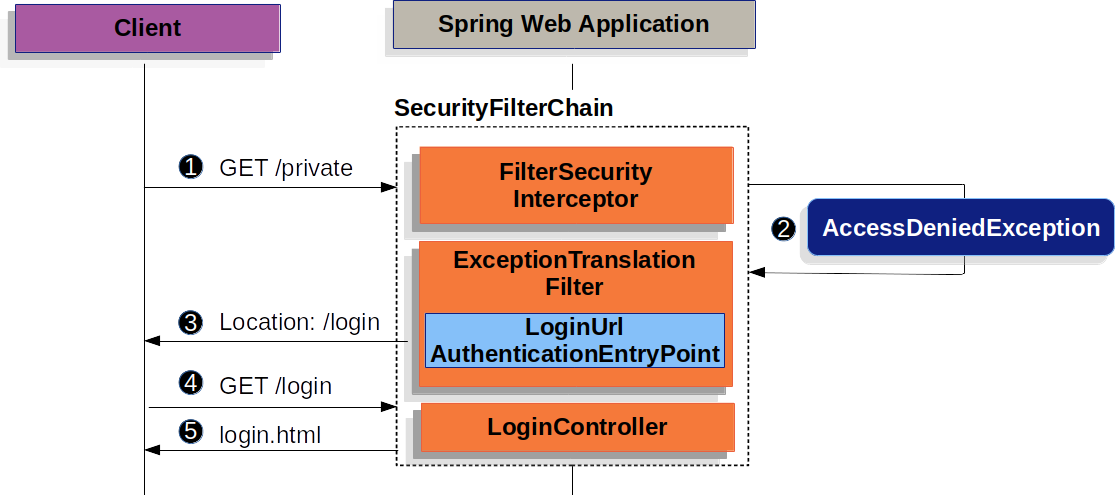
本节探讨基于表单的登录在 Spring Security 中如何工作。首先,我们来看看用户是如何被重定向到登录表单的。

上图基于我们的 SecurityFilterChain 图表构建。
![]() 首先,用户向未经授权的资源 (
首先,用户向未经授权的资源 (/private) 发出未经认证的请求。
![]() Spring Security 的
Spring Security 的 AuthorizationFilter 通过抛出 AccessDeniedException 来表示未经身份验证的请求被“拒绝”。
![]() 由于用户未认证,
由于用户未认证,ExceptionTranslationFilter 启动 认证 并使用配置的 AuthenticationEntryPoint 发送重定向到登录页面。在大多数情况下,AuthenticationEntryPoint 是 LoginUrlAuthenticationEntryPoint 的实例。
![]() 浏览器请求重定向到的登录页面。
浏览器请求重定向到的登录页面。
![]() 应用程序中的某些部分必须渲染登录页面。
应用程序中的某些部分必须渲染登录页面。
当提交用户名和密码时,UsernamePasswordAuthenticationFilter 通过从 HttpServletRequest 实例中提取用户名和密码来创建一个 UsernamePasswordAuthenticationToken,它是一种 Authentication 类型。UsernamePasswordAuthenticationFilter 扩展了 AbstractAuthenticationProcessingFilter,因此下面的图表应该看起来非常相似

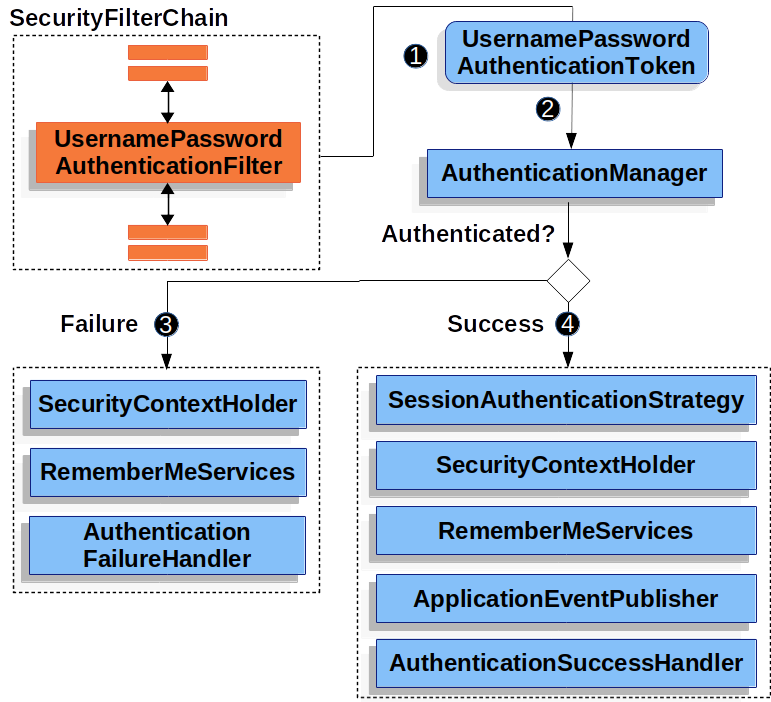
该图基于我们的 SecurityFilterChain 图表构建。
![]() 当用户提交他们的用户名和密码时,
当用户提交他们的用户名和密码时,UsernamePasswordAuthenticationFilter 通过从 HttpServletRequest 实例中提取用户名和密码来创建一个 UsernamePasswordAuthenticationToken,它是一种 Authentication 类型。
![]() 接下来,
接下来,UsernamePasswordAuthenticationToken 被传入 AuthenticationManager 实例进行认证。AuthenticationManager 的具体实现取决于用户信息的存储方式。
![]() 如果身份验证失败,则为“失败”。
如果身份验证失败,则为“失败”。
-
RememberMeServices.loginFail被调用。如果未配置记住我功能,则此操作为空操作。请参阅 Javadoc 中的RememberMeServices接口。 -
AuthenticationFailureHandler被调用。请参阅 Javadoc 中的AuthenticationFailureHandler类。
![]() 如果身份验证成功,则为“成功”。
如果身份验证成功,则为“成功”。
-
SessionAuthenticationStrategy会收到新登录的通知。请参阅 Javadoc 中的SessionAuthenticationStrategy接口。 -
Authentication 在 SecurityContextHolder 上设置。请参阅 Javadoc 中的
SecurityContextPersistenceFilter类。 -
RememberMeServices.loginSuccess被调用。如果未配置记住我功能,则此操作为空操作。请参阅 Javadoc 中的RememberMeServices接口。 -
ApplicationEventPublisher发布一个InteractiveAuthenticationSuccessEvent。 -
AuthenticationSuccessHandler被调用。通常,这是一个SimpleUrlAuthenticationSuccessHandler,它会将请求重定向到我们在重定向到登录页面时由ExceptionTranslationFilter保存的请求。
默认情况下,Spring Security 表单登录是启用的。然而,一旦提供了任何基于 Servlet 的配置,就必须明确提供基于表单的登录。以下示例显示了一个最小的、明确的 Java 配置。
-
Java
-
XML
-
Kotlin
public SecurityFilterChain filterChain(HttpSecurity http) {
http
.formLogin(withDefaults());
// ...
}<http>
<!-- ... -->
<form-login />
</http>open fun filterChain(http: HttpSecurity): SecurityFilterChain {
http {
formLogin { }
}
// ...
}在上述配置中,Spring Security 渲染了一个默认的登录页面。大多数生产应用程序需要自定义登录表单。
以下配置演示了如何提供自定义登录表单。
-
Java
-
XML
-
Kotlin
public SecurityFilterChain filterChain(HttpSecurity http) {
http
.formLogin((form) -> form
.loginPage("/login")
.permitAll()
);
// ...
}<http>
<!-- ... -->
<intercept-url pattern="/login" access="permitAll" />
<form-login login-page="/login" />
</http>open fun filterChain(http: HttpSecurity): SecurityFilterChain {
http {
formLogin {
loginPage = "/login"
permitAll()
}
}
// ...
}在 Spring Security 配置中指定登录页面时,您负责渲染该页面。以下 Thymeleaf 模板生成一个符合 /login 登录页面的 HTML 登录表单。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="https://www.thymeleaf.org">
<head>
<title>Please Log In</title>
</head>
<body>
<h1>Please Log In</h1>
<div th:if="${param.error}">
Invalid username and password.</div>
<div th:if="${param.logout}">
You have been logged out.</div>
<form th:action="@{/login}" method="post">
<div>
<input type="text" name="username" placeholder="Username"/>
</div>
<div>
<input type="password" name="password" placeholder="Password"/>
</div>
<input type="submit" value="Log in" />
</form>
</body>
</html>关于默认 HTML 表单有几个关键点
许多用户除了自定义登录页面之外,不需要更多。但是,如果需要,您可以通过附加配置自定义前面显示的所有内容。
如果您使用 Spring MVC,您需要一个控制器将 GET /login 映射到我们创建的登录模板。以下示例显示了一个最小的 LoginController
-
Java
-
Kotlin
@Controller
class LoginController {
@GetMapping("/login")
String login() {
return "login";
}
}@Controller
class LoginController {
@GetMapping("/login")
fun login(): String {
return "login"
}
}
